


가상 미술관 UI
- Category: DESIGNER
- Project date: 2015.03 - 2016.03
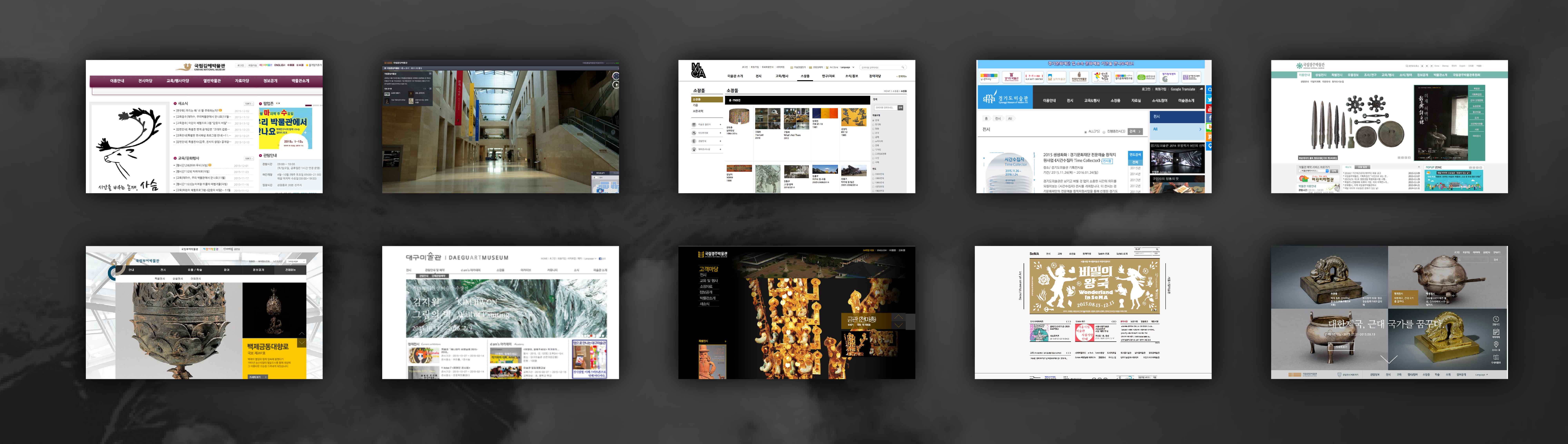
WEB MUSEUM MARKET RESEARCH
웹뮤지엄 시장 분석
웹 뮤지엄에서 제공하는 가상 전시의 콘텐츠의 중요도가 과거에 비해 증가하였고 오프라인 뮤지엄과 차별화 된 전략이 필요하다. 온라인 전시와 오프라인 전시가 연계되어 관람객에게 더 많은 콘텐츠를 제공하고 관람객과 웹뮤지엄 방문자들에게 사용성 높은 서비스를 경험하도록 하기 위하여 직관적인 UI와 사용자 맞춤 콘텐츠를 제공하는 것을 웹 뮤지엄 개발 컨셉으로 잡고 연구하였다. 본 연구에서는 웹 뮤지엄의 가상전시를 작품 이미지, 설명, 태그, 추천작품 그리고 3D 콘텐츠를 활용한 VR 콘텐츠를 활용하는 것으로 설정하였다. 체험과 정보를 필요로 하는 관람객에게 절제된 기술을 통한 감상 중심 VR관람 콘텐츠 UI 디자인 가이라인을 도출하였다.

USER SEGMENTIATION
웹뮤지엄 사용자 분석
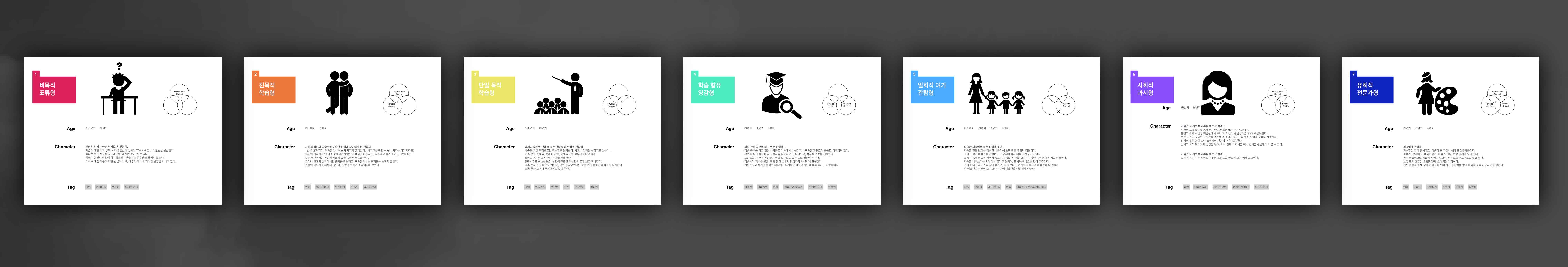
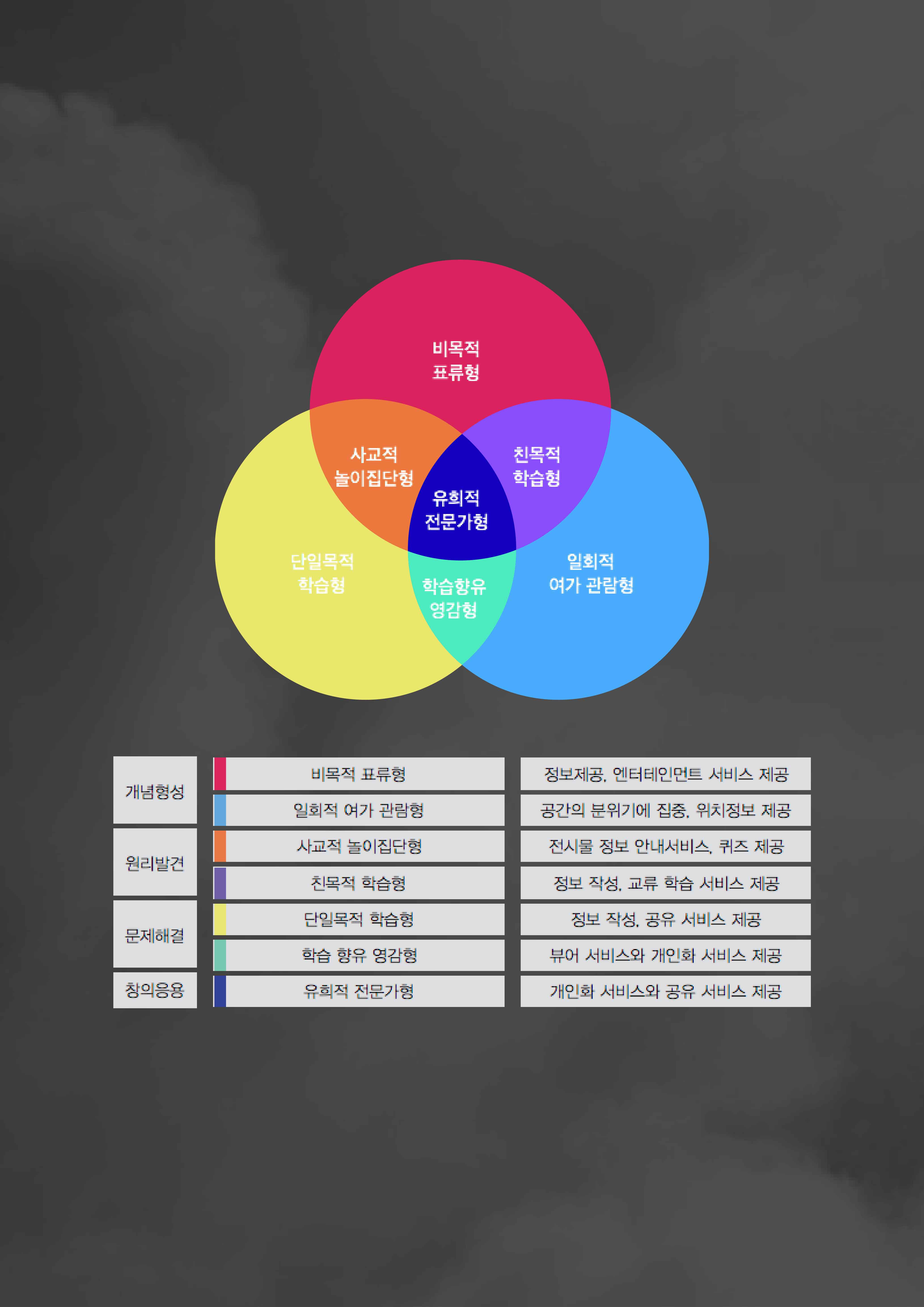
관람객에게 맞춤형 서비스를 제공하고자 가상 미술관의 관람객을 유형화 하였다. 가상 미술관의 관람객을 유형화 하는 데는 크게 두 가지 이유가 있다. 관람객 연구는 관람객의 경험, 행동과 동기 등의 심리적인 요인에 대한 정보를 제공할 수 있다. 이는 결국 프로그램과 서비스의 질적 수준과 미술관의 커뮤니케이션 기능을 향상으로 이어진다. 따라서 본 장에서는 물리적 공간이 아닌 가상공간의 미술관을 방문하는 관람객을 분석하였다.



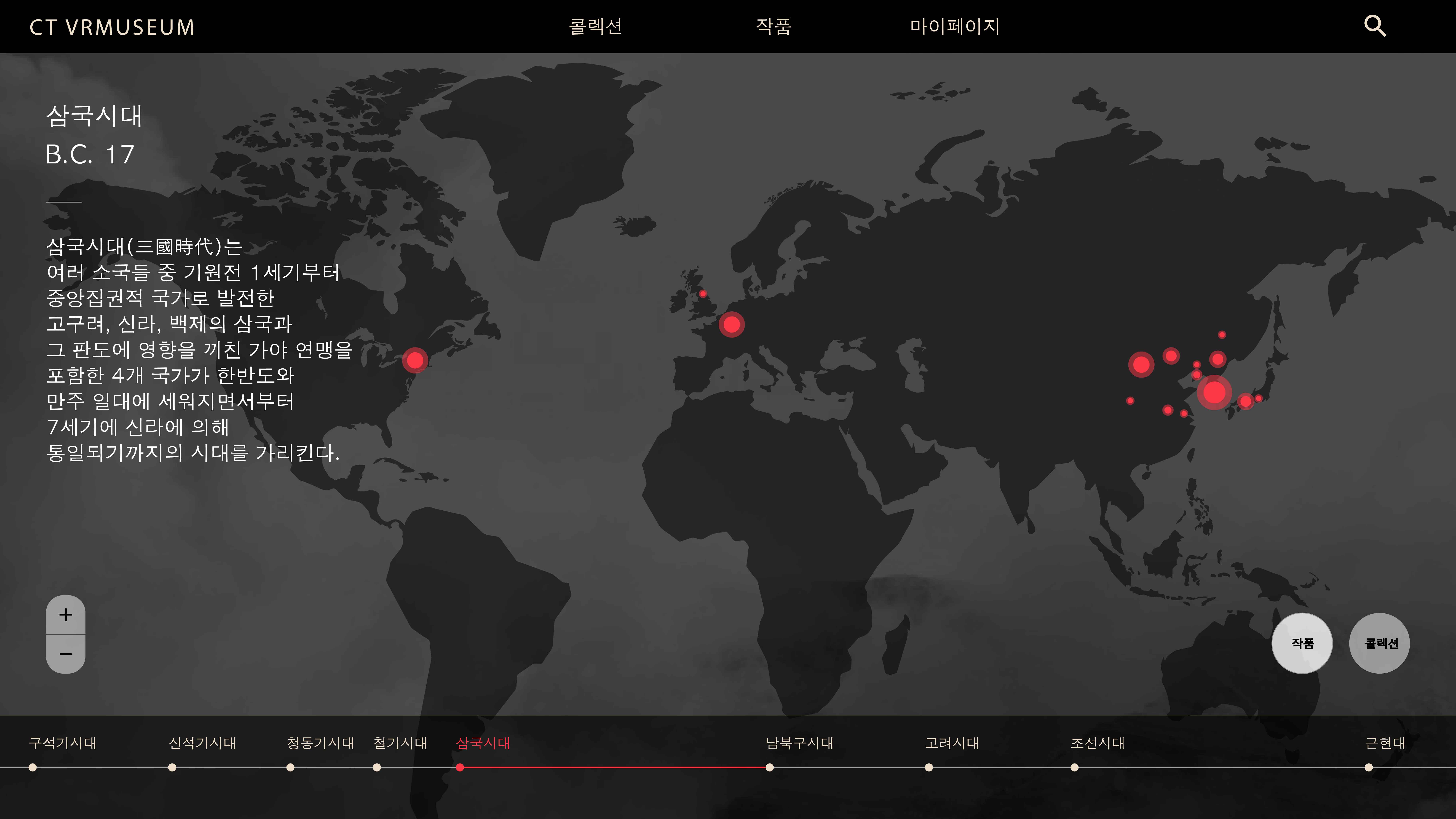
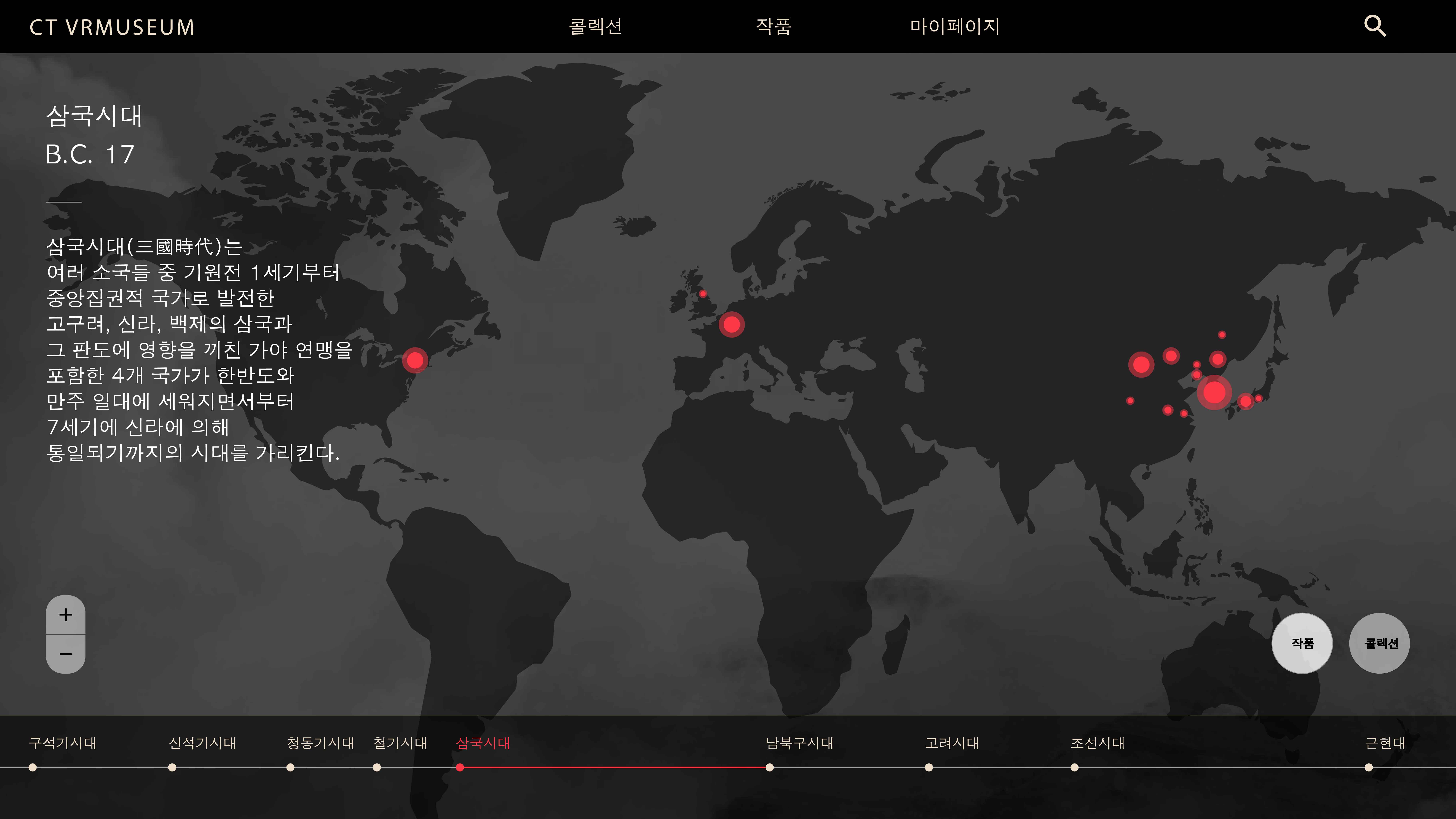
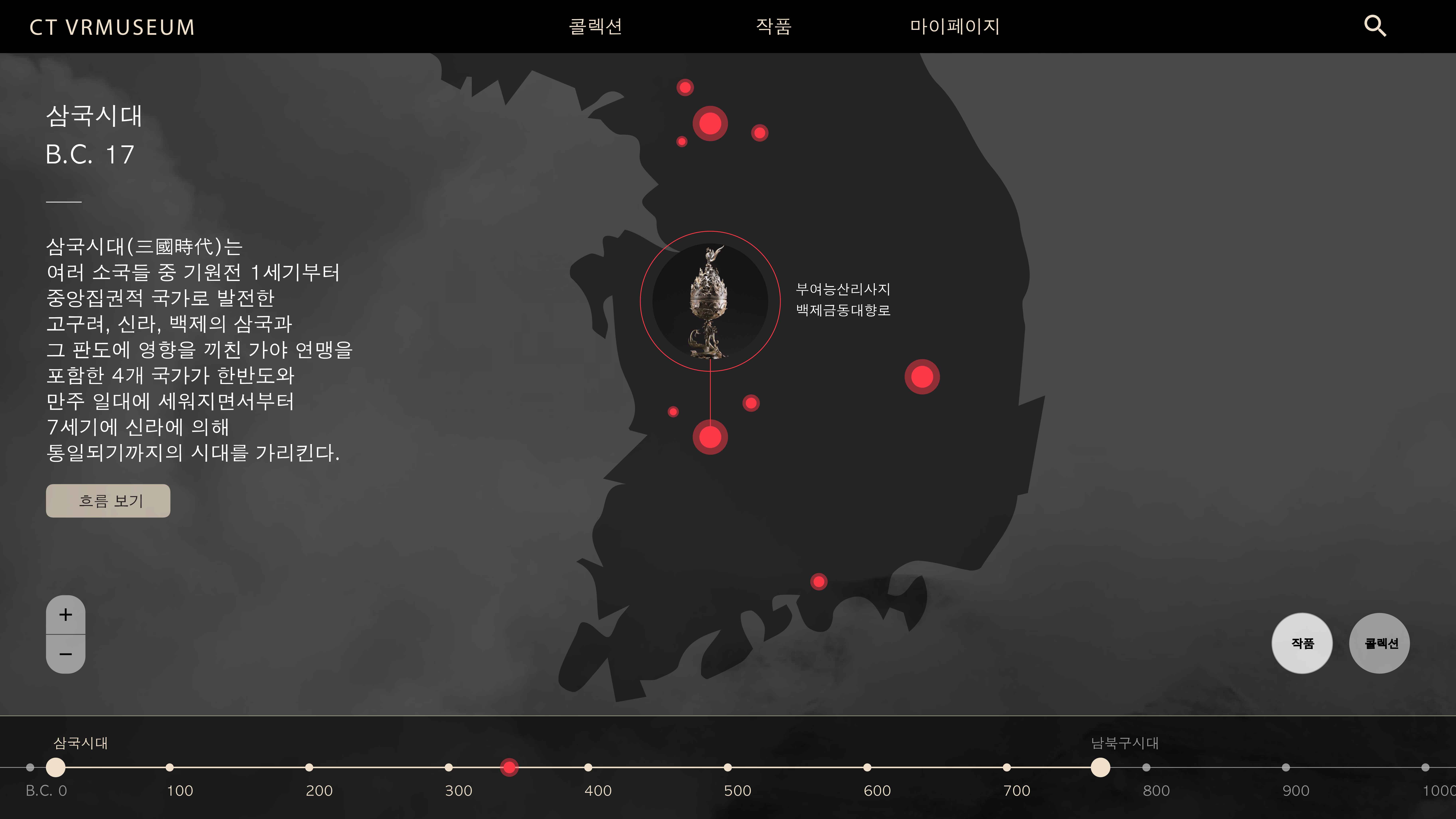
MAIN
메인UI


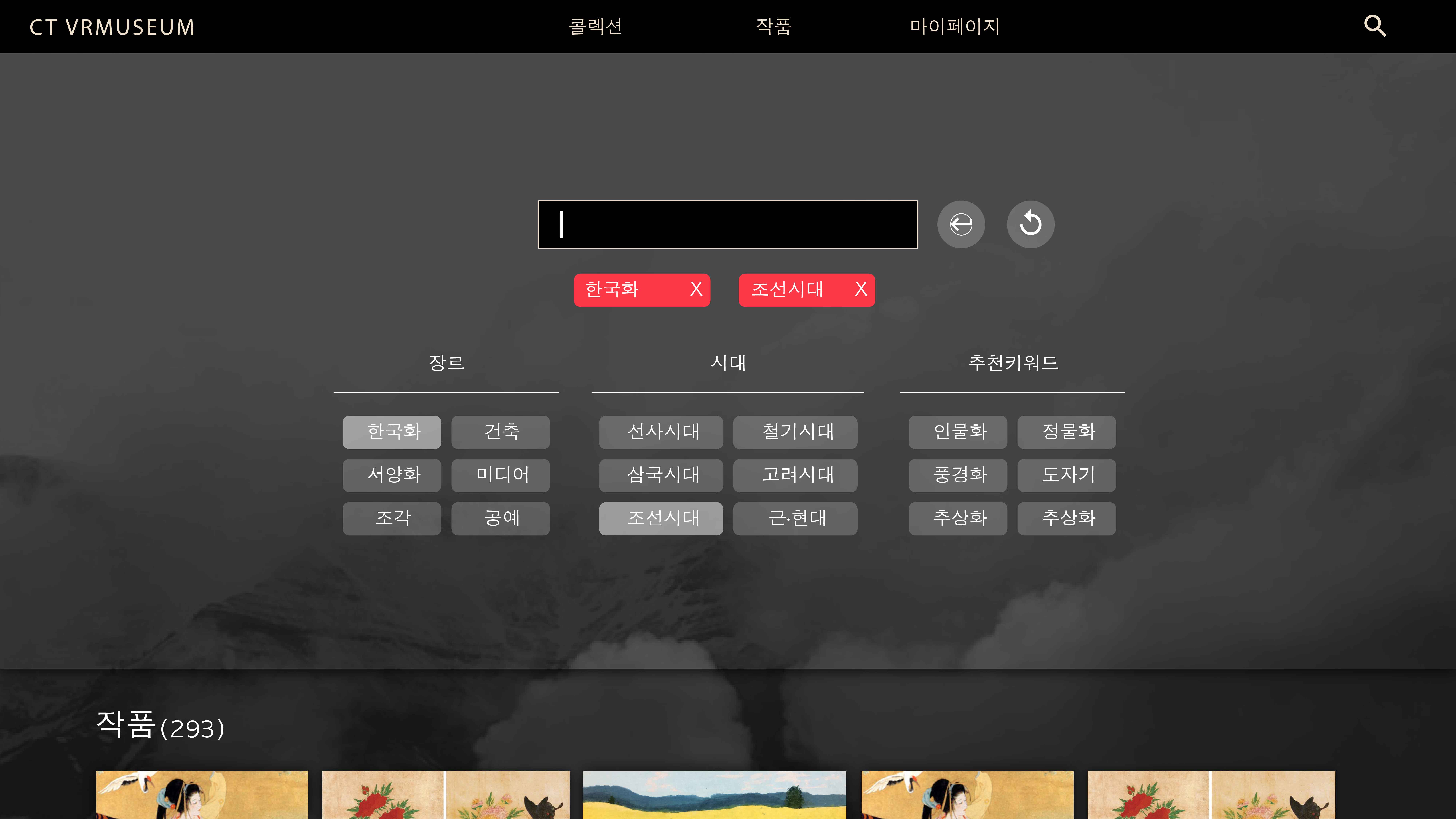
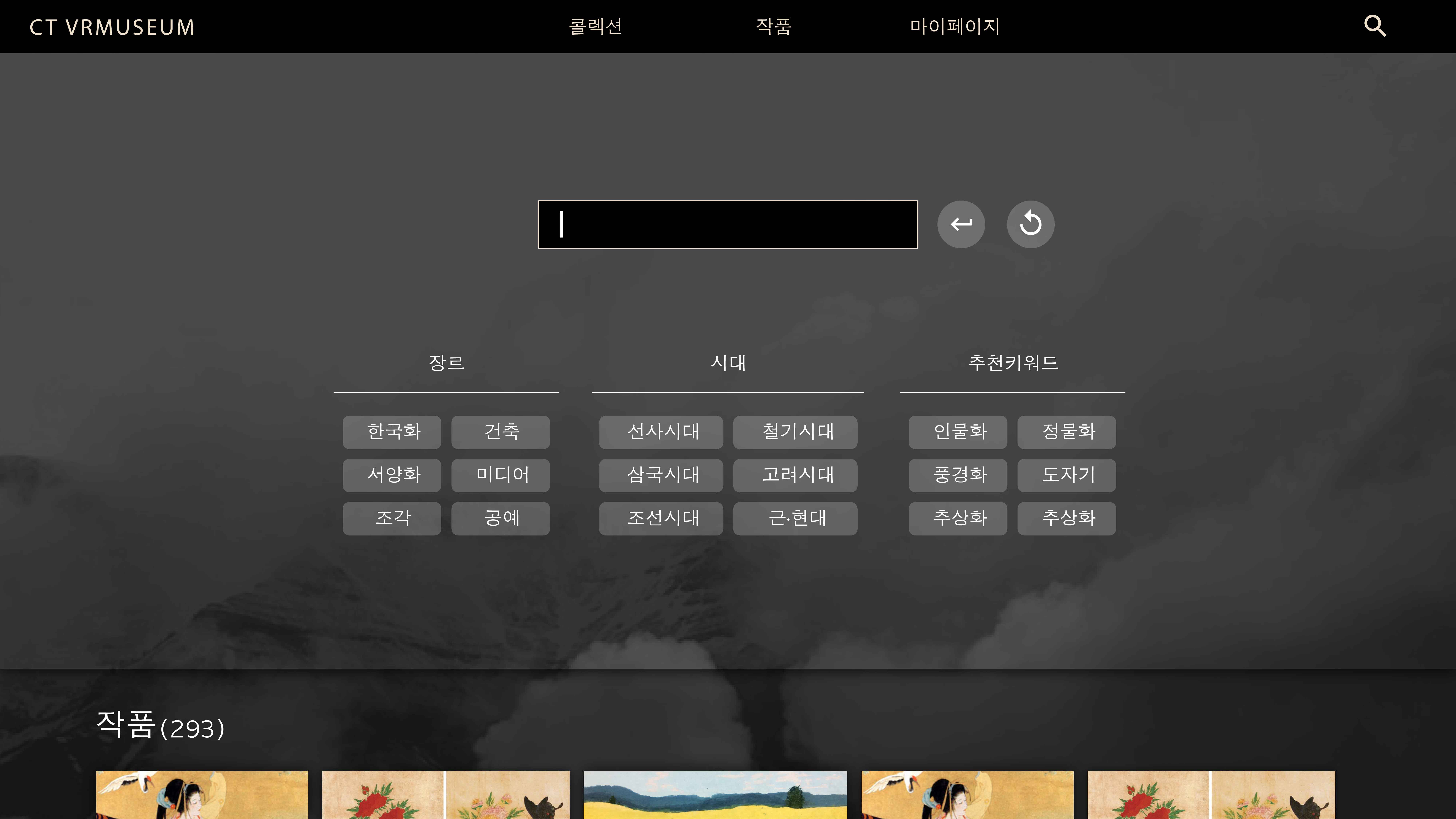
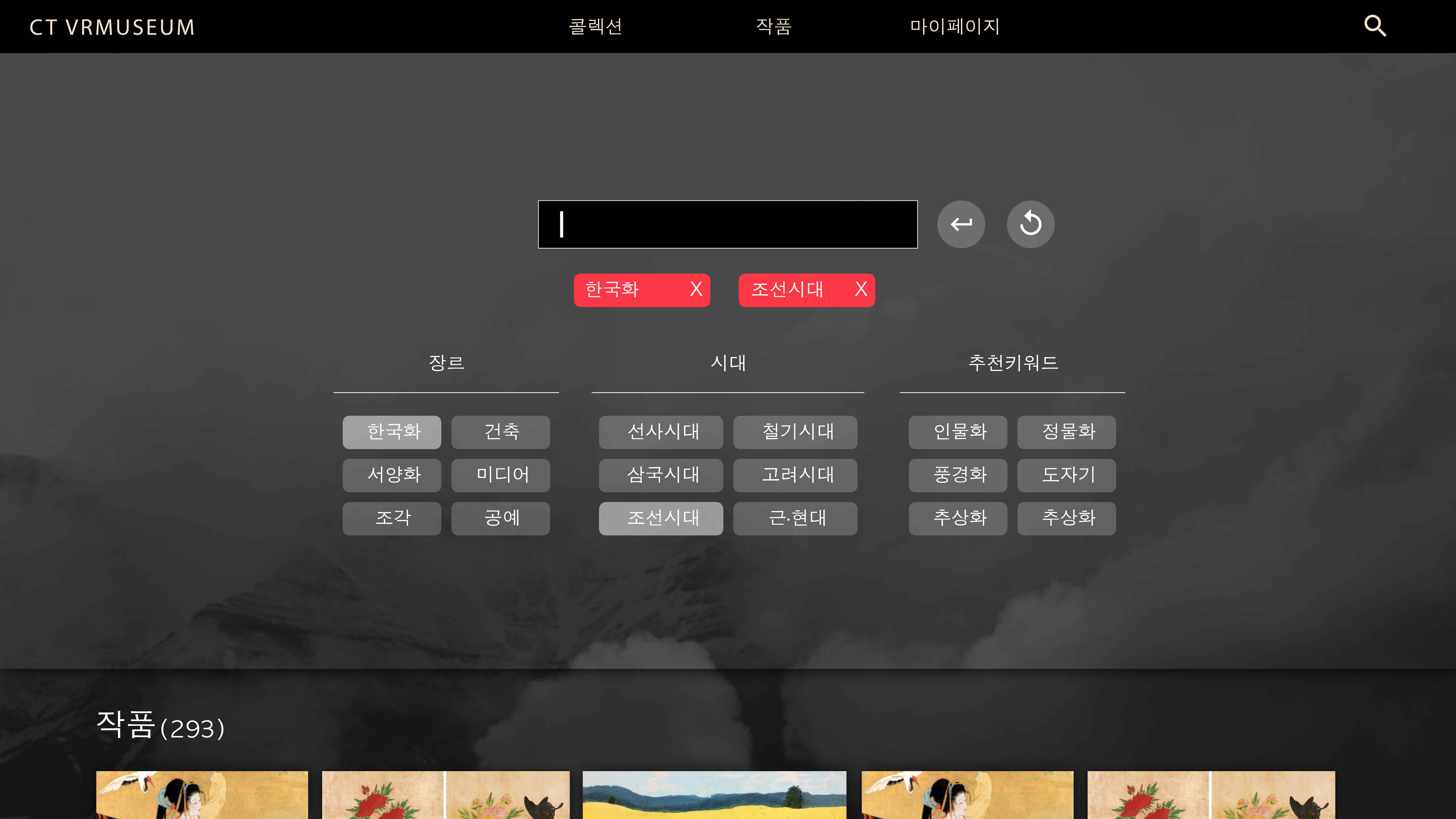
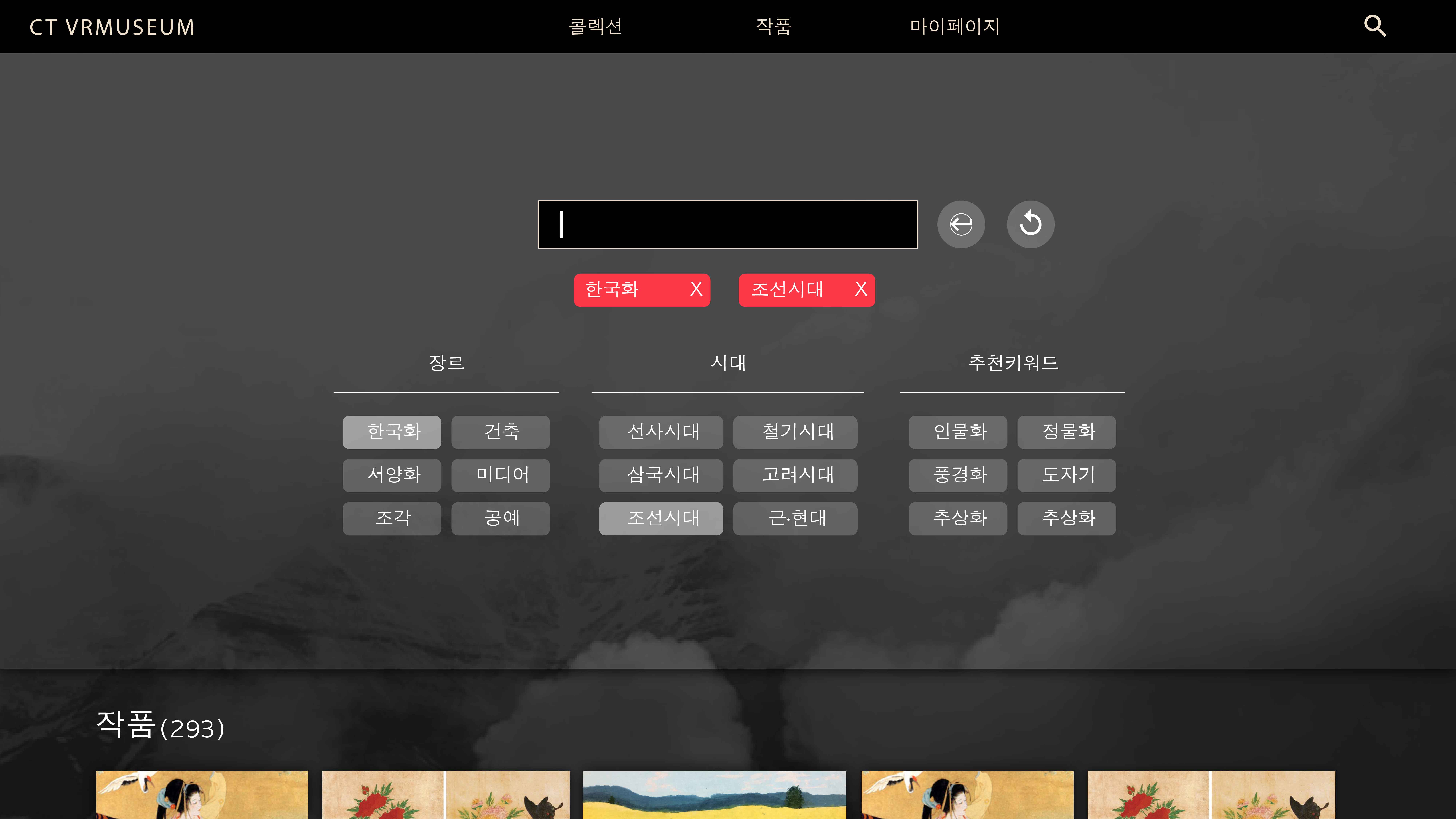
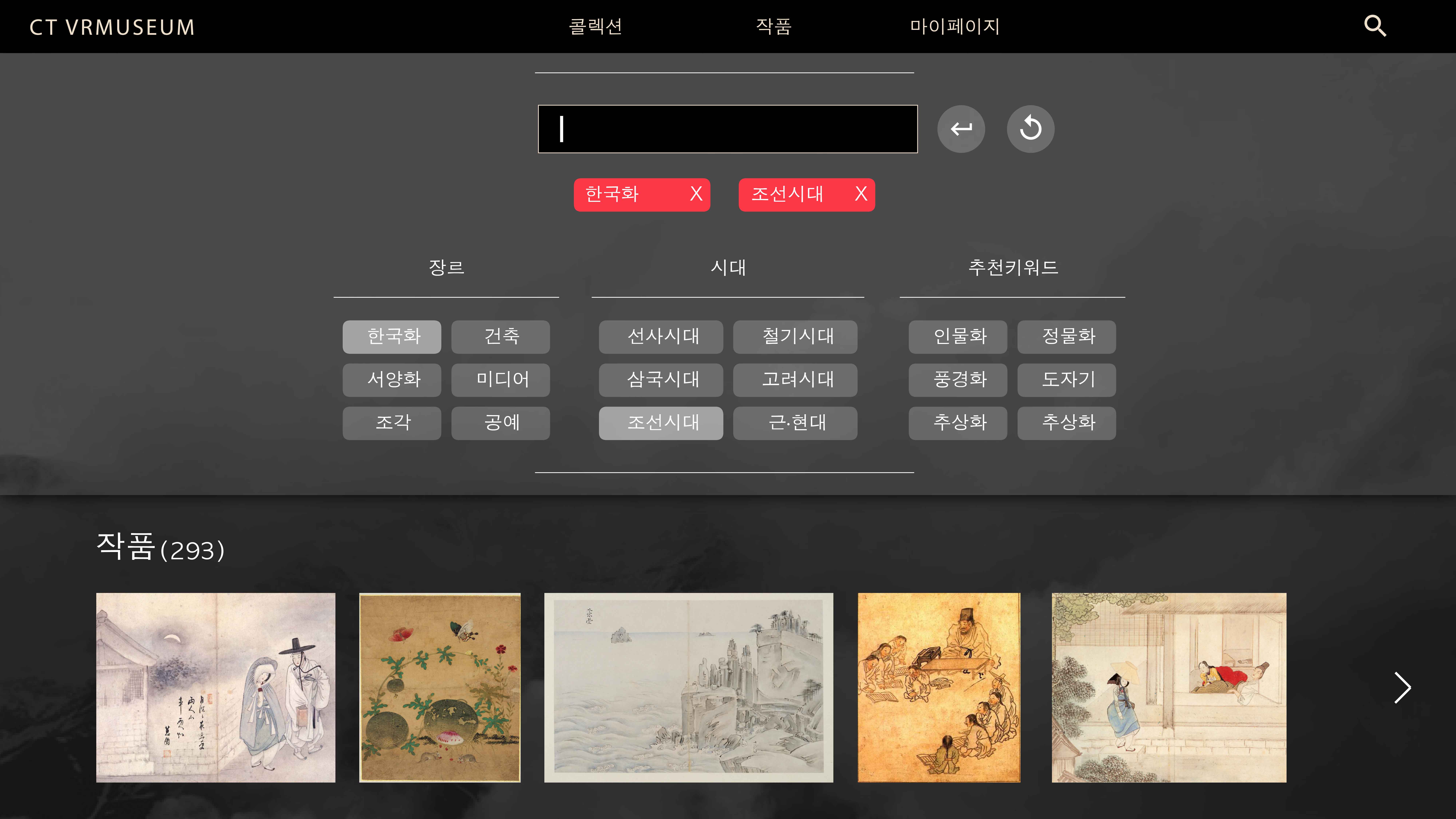
SEARCH
검색UI




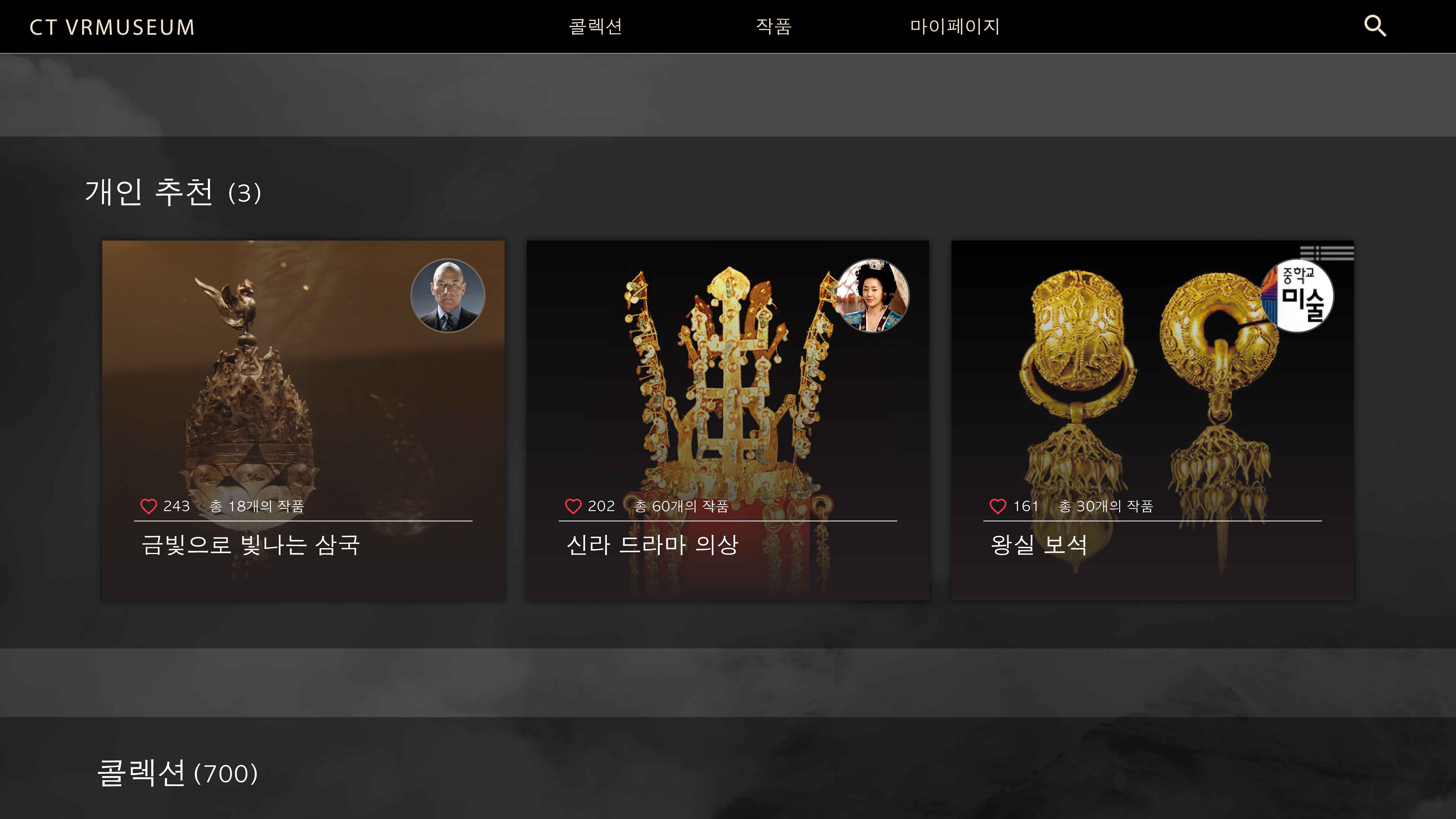
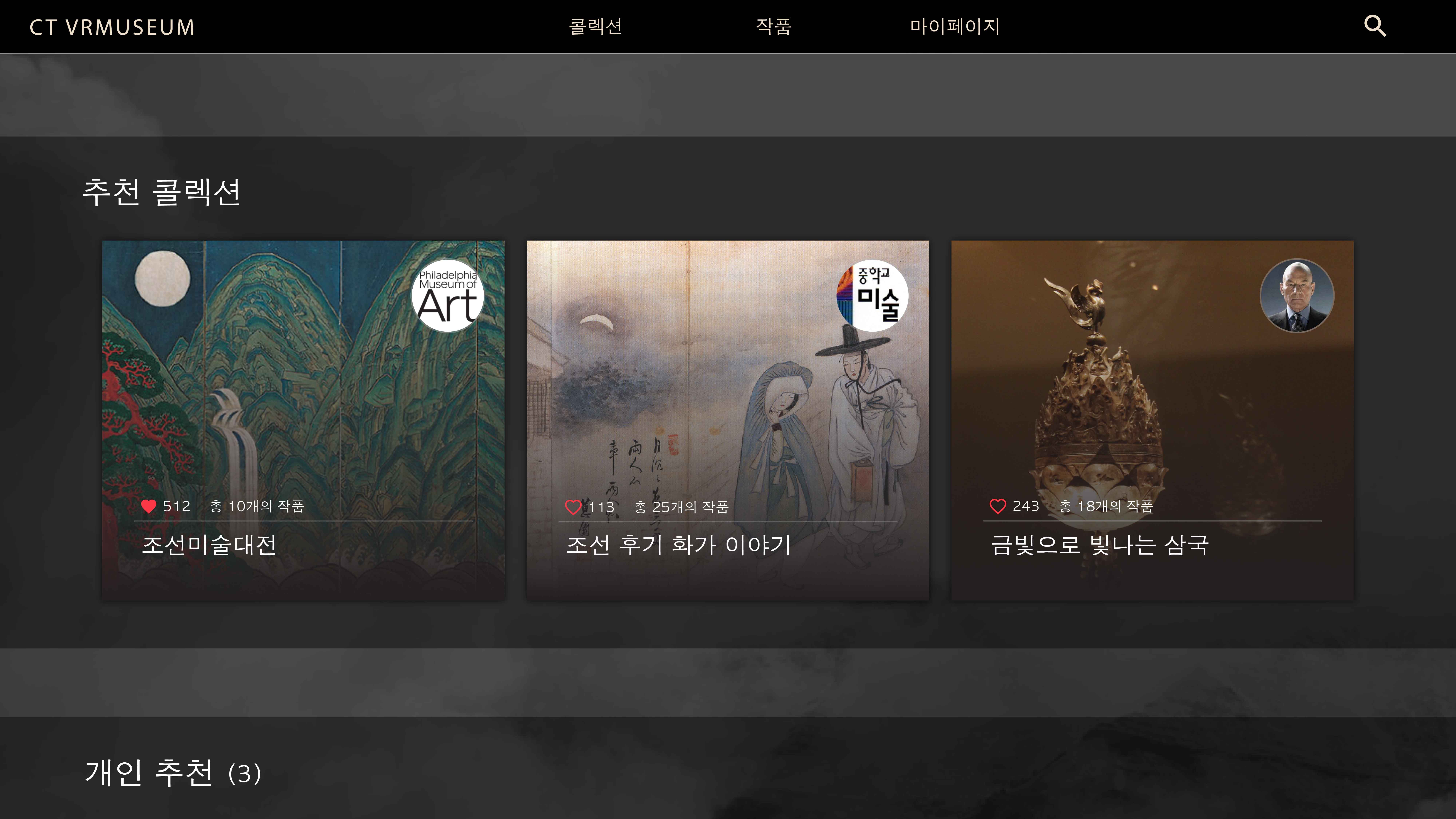
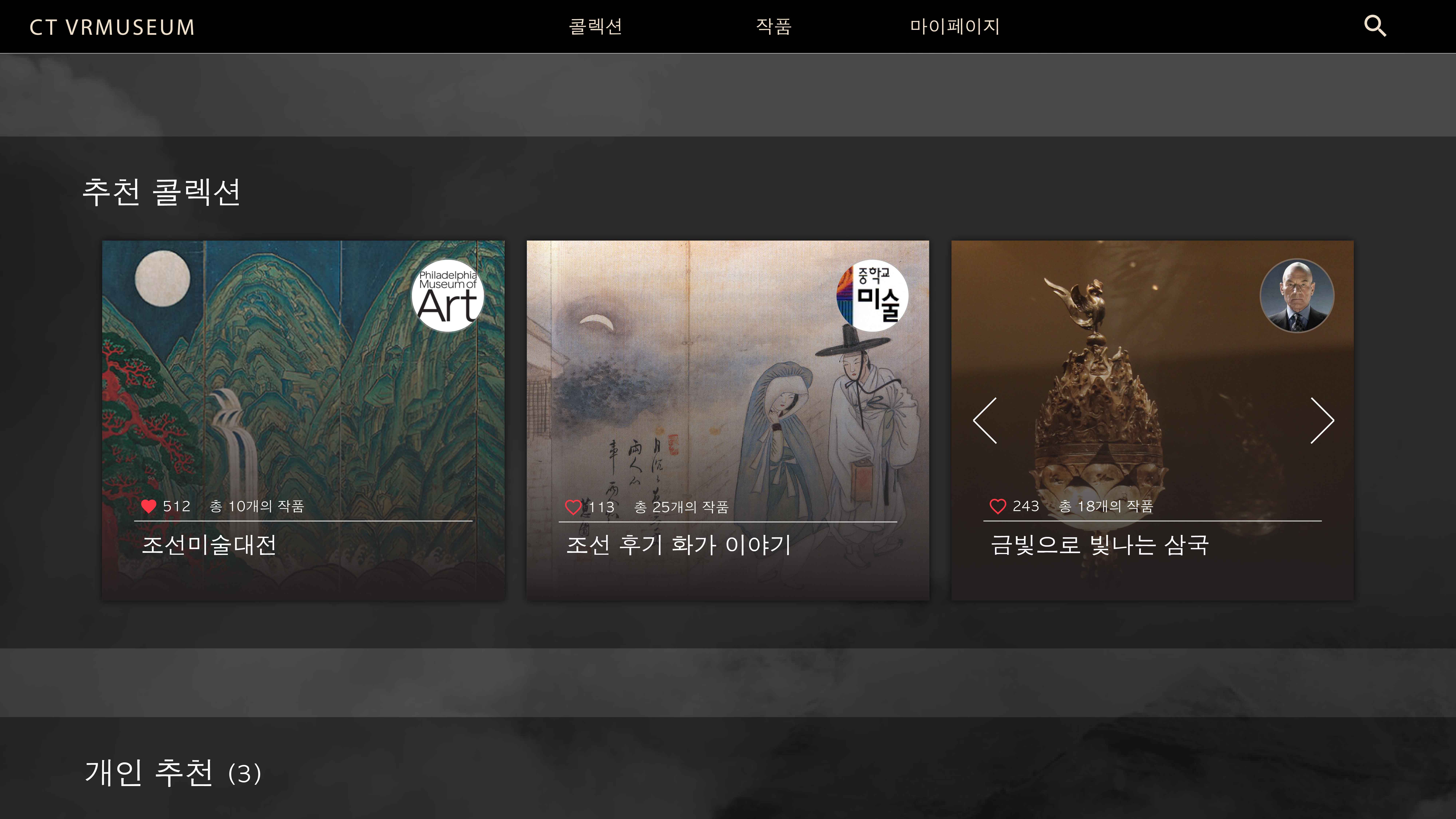
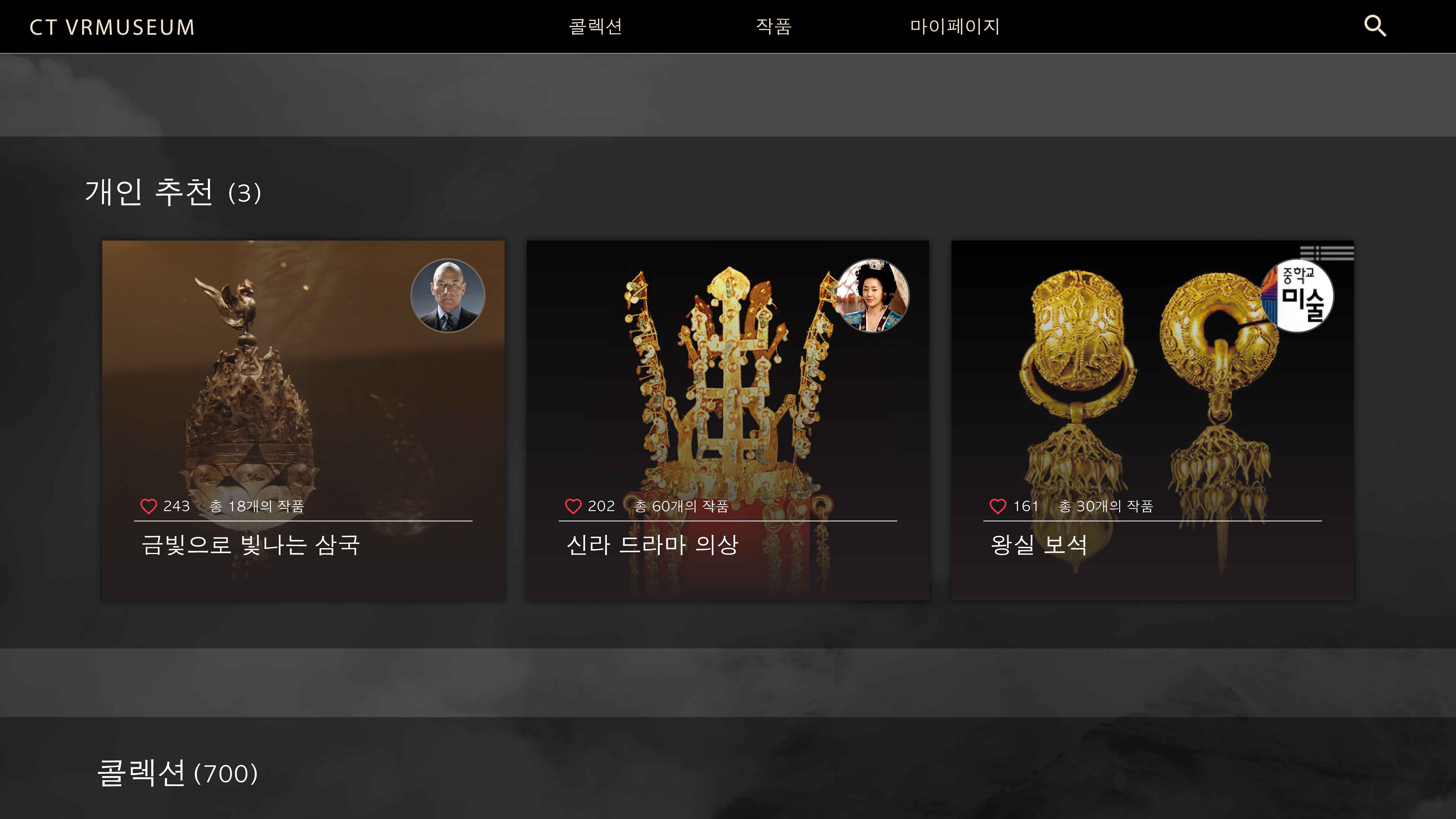
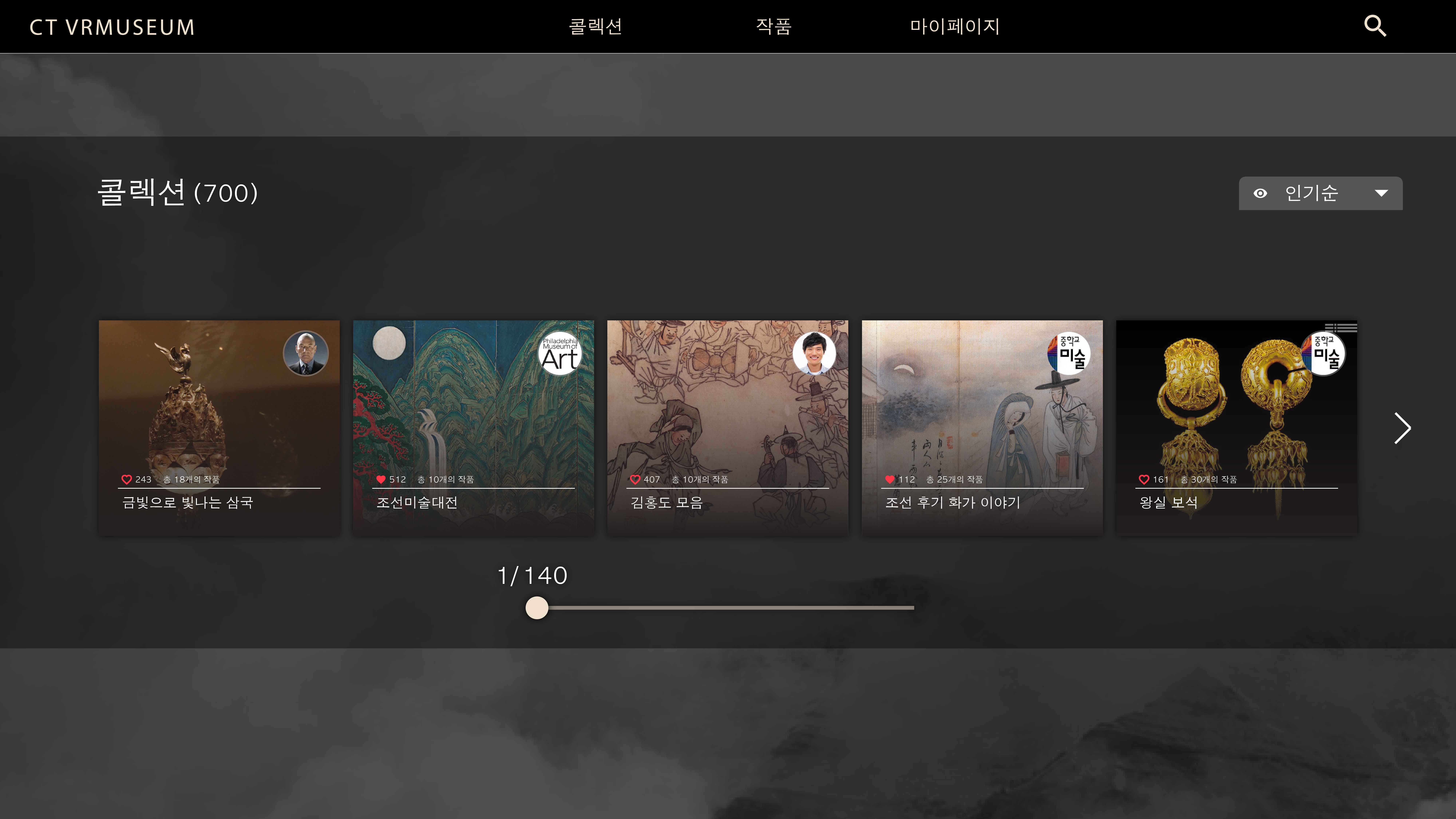
COLLECTION
컬렉션UI




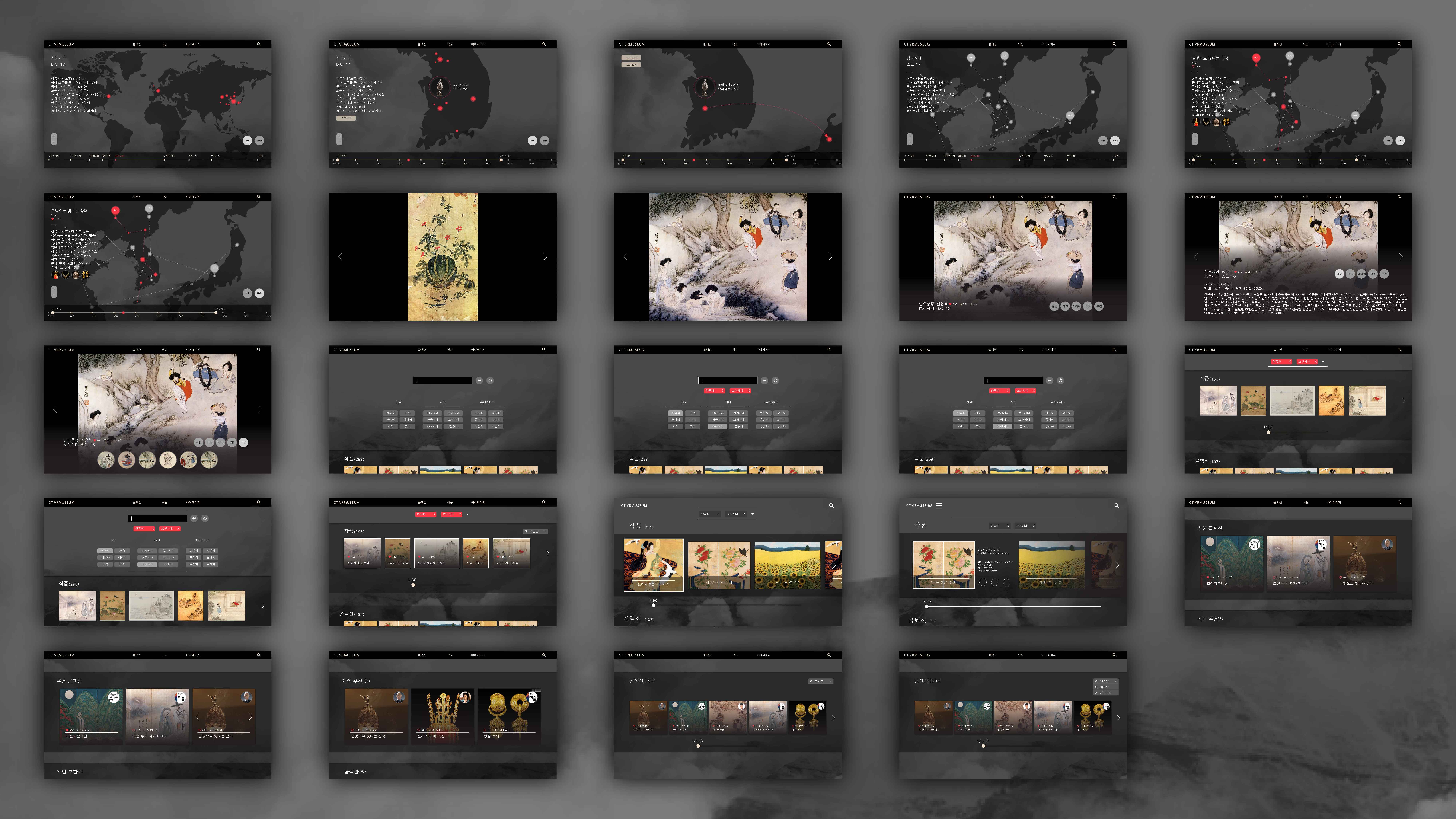
WORKFLOW
워크플로우

시대별, 지역별 작품 검색이 동시에 이루어지도록 하여 웹뮤지엄 특정 의도 없이 사이트 접속한 사용자들이 웹뮤지엄 첫 진입 시 헤매이지 않도록 쉬운 작품 감상이 가능하도록 하였다. 원하는 작품까지 쉽게 도달하게 하기 위하여 바로 검색기능 외에도 작품 검색 메뉴에서 작품 이름이나 작가를 모르는 상테에서도 검색이 쉽도록 키워드(태그)를 제안하여 쉽게 접근 가능하도록 설계하였다. 원하는 작품을 찾은 후 감상에서는 작품에 집중할수있도록 모든 UI가 사라지도록 하였고, 작품에 관련된 정보나 연계된 콘텐츠, 해시태그, 3D 콘텐츠 등의 메뉴를 제공하였다. 마이페이지에서는 개인특화된 추천메뉴와 개인 취향분석을 통한 취향과 로그데이타를 시각화하여 보여주고 특정 작품이나 관심 작품을 관리할수도 있도록 하였다.